简约并不意味着简单,这是两个截然不同的概念。而极简主义设计中大量的留白也并不等同于空。
如今,大多数流行设计趋势(比如扁平设计、网站首图、以及隐藏式全局导航等等)都受极简主义直接影响。接下来简单阐述关于极简主义网页设计的特征:
简洁直观的导航
极简主义为导航设计提出了苛刻的要求:设计师必须遵循极简的原则来显示最重要的内容,隐藏非关键的导航内容,如下图两个导航展示,第一个看似很“丰满”细节元素也很多肯定是花过心思跟时间,没有枉费花了这么多钱来做,大部分的老板往往都是这么想的。事实上我们深入推敲下去此类设计有点画蛇添足之举,作为企业品牌官网不如购物或门户类网站信息量大,搜索功能反倒没有特别重要,其次作为网站浏览者首次进入网站还没做进一步了解的情况下也不大可能贸然电话联系,所以联系方式并不一定非要放在头部。这样看来第二个导航设计反而简洁干净,去除非必要元素使人一目了然。

突出的主题和视觉元素
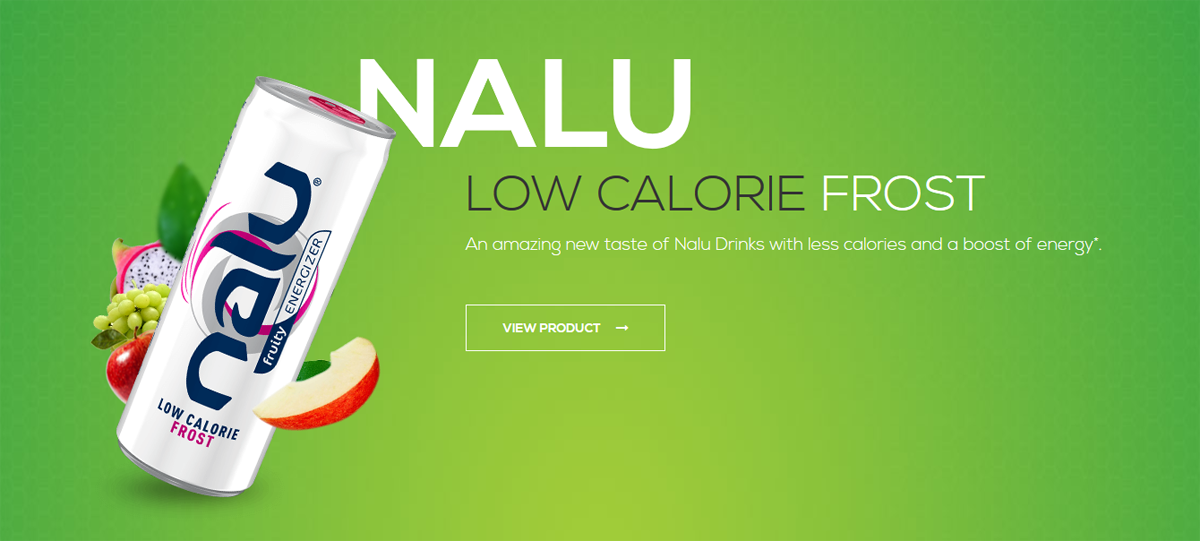
减少不必要的装饰性细节如:花纹、渐变、色块、图片;选择表现力较强,整体视觉突出的单一图片,以引人入胜的姿态让用户关注到它们。在极简主义设计中,每个细节都有其存在价值。能留下的都是精华。

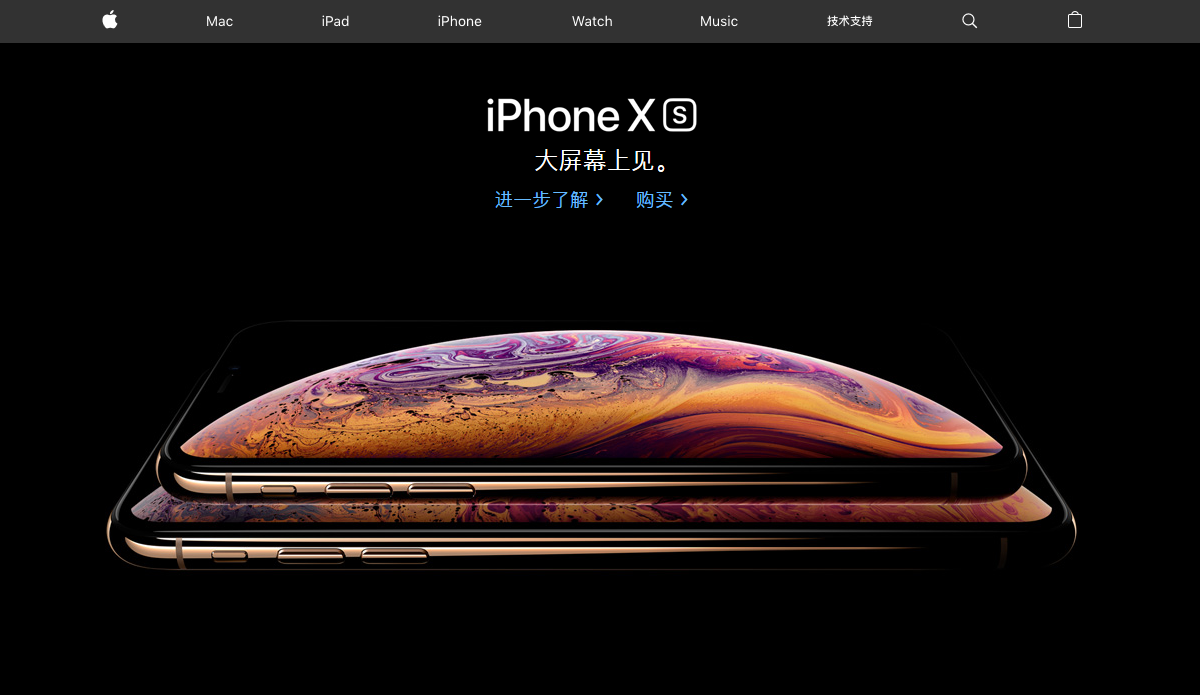
苹果就是极简主义的忠实拥趸,多余的元素绝不添加,就如官网的首页Banner,既没有刻意变形的字体设计,也没有花里胡哨的背景装饰,却能让人感觉到高级。
简化配色
色彩是构建用户和产品情感联系的重要纽带,而设计师在进行极简主义设计的时候,通常会采用单色,或者色彩数量较少的配色方案,这样能让所选的色彩更具有凝聚力,让色彩的力量最大化。这里要注意一个网站最好不要多于3种配色,对比色在水平不是很高的情况下也应当慎用
大胆地使用留白
在极简主义设计当中,留白是必不可少的组成部分。留白能够营造平和感,能够创造视觉焦点。
将必要的信息和视觉焦点营造出来,然后使用留白包围它们。通过这种方式,将核心的信息凸显出来,让用户只做必要的事情,关注必须的信息。
极简主义网站其设计兼顾了「简洁性」和「可用性」两方面,所以才能在简化界面这条道路上越走越稳。
简而不减,正如“复杂的事简单做,简单的事重复做”的道理一样,柏优崇尚大道至简,让用户不需要说明书就能用我们的产品。