在创意产业中,我们很容易就能从趋势中获利,毕竟关注热点并不需要创意或是创新——除非你是为了不断地改变趋势。
在网站建设的过程中,随着互联网技术的发展人们对网页设计的审美也在不断改变。技术的升级给设计工作带来了更多的可能性,如何利用新技术为设计服务,则是所有设计师都在思考并尝试的课题。在此,我们总结了几个可能的2018年网页设计趋势,无论是跟随还是抵制,我们的创意都不可避免的与这些趋势关联起来。
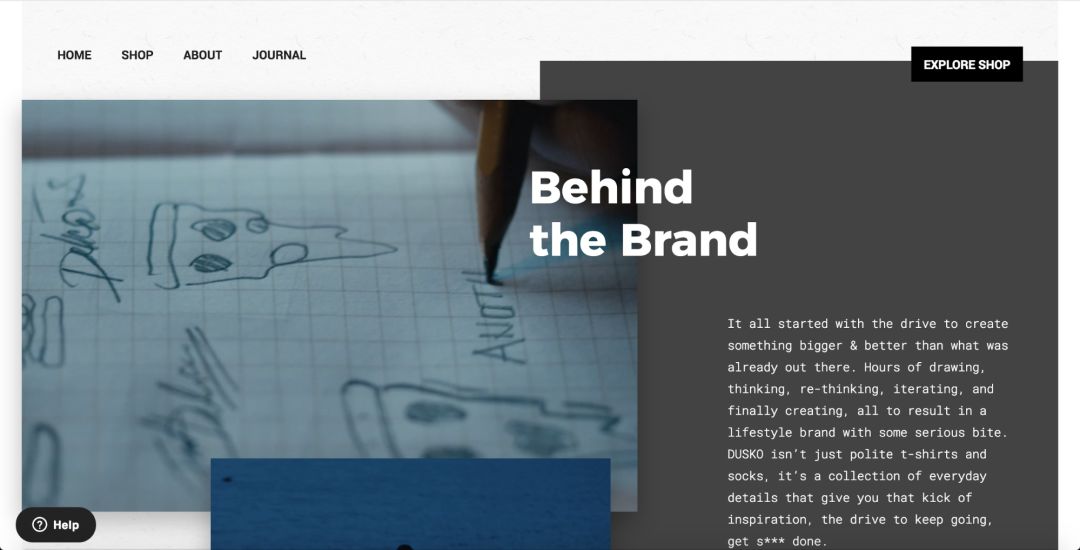
1.破碎的网格布局
完美对称的时代已经过去了。虽然分屏设计在2017年流行得一塌糊涂,但是这一趋势在逐步的沉淀和演进之下,开始有了新的变化。
设计师总是无尽地去追求更具创意、更引人入胜的布局,但在这个过程中网格布局一直广受运用,网格布局能带来和谐和规范的感觉,但网格本身就存在约束。
越来越多的国外网站开始采用非对称的结构布局,但这并不意味着破碎的网格布局完全忽略了网格的概念,相反,破碎格局允许图像和文本元素更自由地出现,而在更规范的布局中,元素的排布往往需要按部就班。在这里,图像和文字的位置开始重叠和汇合,位图和字体的并置往往都会出现美丽的意外。

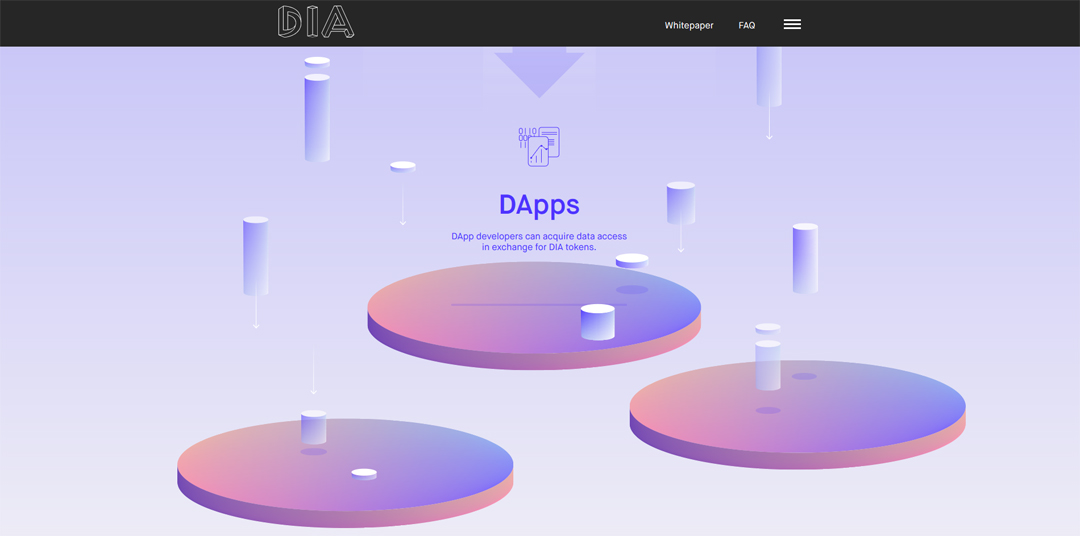
2、鲜亮、饱和的配色的动态渐变、更多的倾斜形状
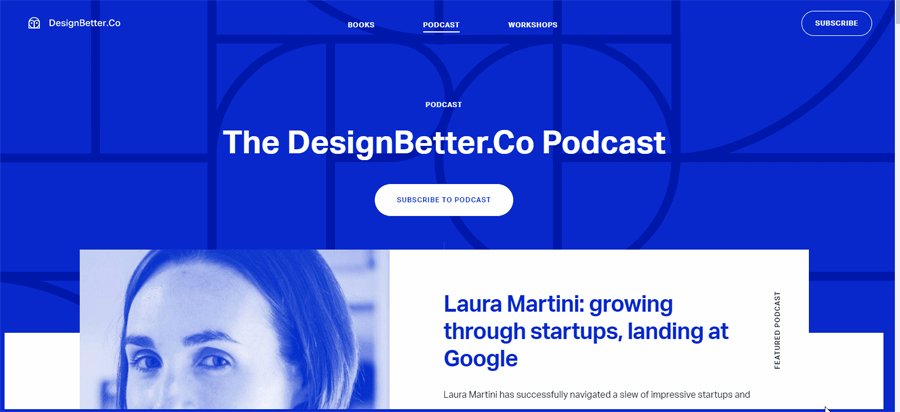
如今,渐变则是以大面积、高饱和度的色彩出现,越来越多的设计师自愿抛弃“配色安全区”,开始尝试鲜艳的,甚至对比强烈的色彩,过饱和的明亮色调更快的吸引了访问者的注意。
这两年霓虹色着实是狠狠地流行了一把,并且就目前来看,它依然非常坚挺地站在流行的最前沿。对于扁平化设计和Material Design,明亮的色彩同样是非常重要的组成部分。
撇开扁平化设计,大胆明亮的色彩也始终是引人瞩目的,它们会吸引人进入设计,关注设计。明亮的色彩如果用好了,能够成就品牌和产品,为网站和APP创造独特的氛围和气质,营造出令人着迷的情绪和体验。
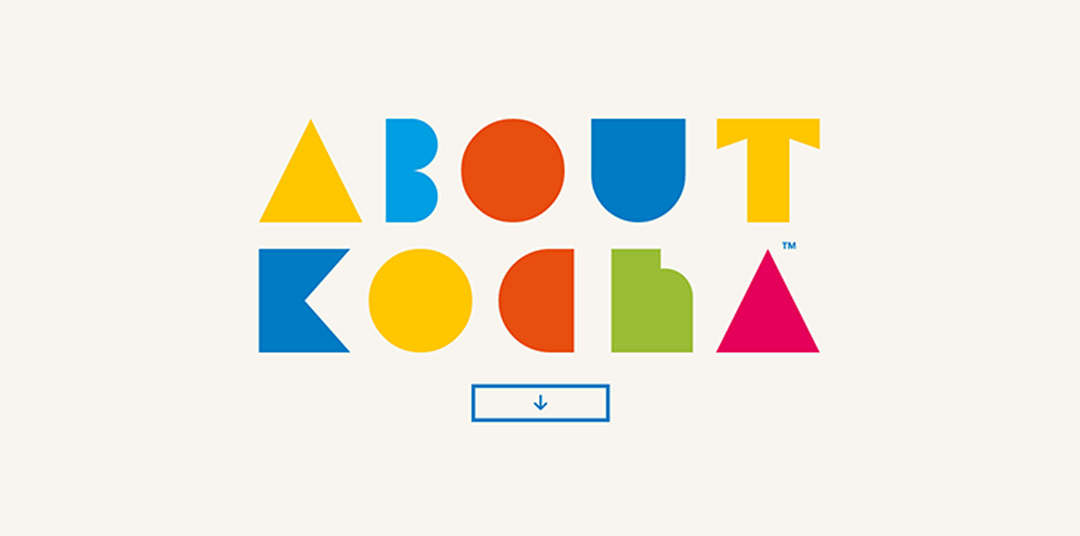
3、几何元素的活用
矩形、圆形、方形、三角形……如今的网站设计把几何元素玩得越来越惊艳了,几何元素的适配性强,而且很好把控,很多时候只需要小小的调整,立马就让网站有一个大幅度的视觉改观。
用几何形状来打造的文字标题会显得更有辨析度。像Kocha网站将“ABOUT KOCHA”字体进行几何化变形,鲜艳亮丽的配色带着一种童稚的美感,让人感受到创意的奇妙之力
4、不在顶部的导航栏
2018年的网站导航栏放在哪里最流行?哪里都行,总之肯定不在顶部。越来越多独树一帜的网站设计师舍弃了传统的顶部导航,在导航栏设计玩出了多种创新花样。
放侧边和底部是最受欢迎的,侧边导航可以与BANNER融为一体,也可以用与BANNER主色对比强烈的纯色进行打底,两种手法都能给访客独特的视觉观感。
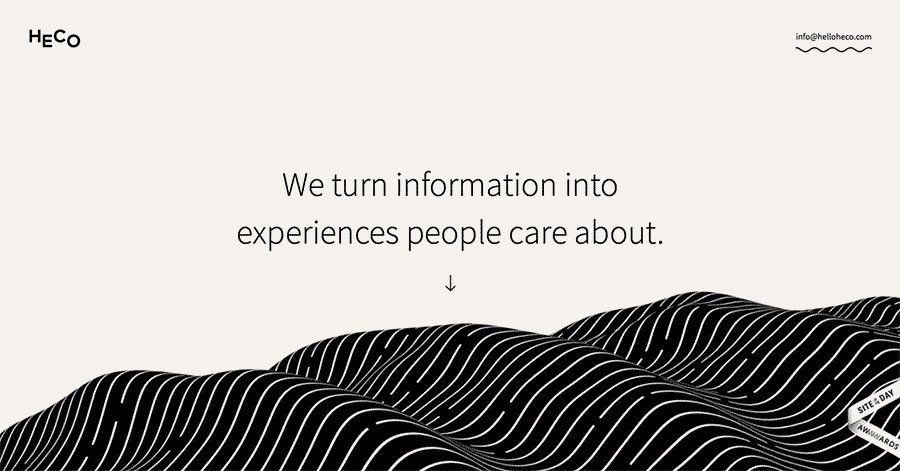
5、更加普遍的交互和动画
无论是粒子背景,令人惊喜的滚动,或是有趣的页面切换,更加普及的交互和动画是2018年网站设计中的重头戏。这些都将提升访问者在页面浏览时的整体体验,也在引导视觉焦点时起到了重要作用。
轻量级的Java script动画,是网站运行视频背景时性能问题很好的解决方案,它有效的减少了动画元素作为背景被生成的加载时间。
而交互动效,例如动图可以在页面加载时激励用户,或者在连接上向用户展示有趣的悬停状态。微交互(micro-interaction)是帮助用户代入网页故事的好工具。
能够更加系统性的页面转换,让访客更加深刻的体会到品牌调性,你并不是被导航到了另一个页面,而是滑到了另一个视觉景象中。让网站更具有深度和整体感。
总结:
如果你已经厌倦了千篇一律的网站设计,如果你觉得网站整体不够出彩,如果你想要定制一个全新的网站,一切都没问题。上海柏优带你了解全新的网页设计趋势,我们的设计师将会根据客户需求将新的设计趋势融入到其中,新的色彩,新的UI设计元素,让你的网站别具一格,更加创新视觉!更加友好用户体验!真正的做到只属于你的定制型网站!